Cómo agregar una ventana de chat a tu sitio
PASO 1. Obtén el código para tu ventana de chat

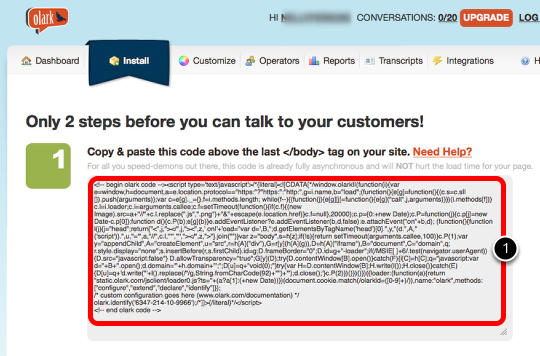
En este ejemplo estamos usando un código de www.olark.com pero el mismo proceso funcionará para la mayoría de los sistemas de chat de código abierto.
Copia el código (1)
PASO 2. Añade el código a tu sitio web

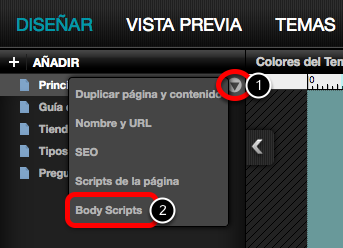
1. Haz click en el botón de opciones de la página principal de tu sitio web
2. Selecciona ‘Body Scripts‘

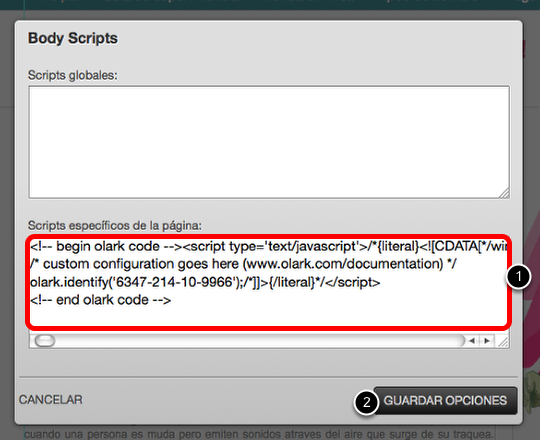
Introduce el código en la casilla de ‘Scripts específicos de la página’ (1) y haz clic en el botón GUARDAR OPCIONES (2).
PASO 3. Ve al modo Vista Previa

No podrás ver la ventana de chat hasta que vayas al modo Vista Previa.
PASO 4. Un último paso en Olark

A continuación Olark te guiará para que descargues un programa de mensajería instantanea donde puedas recibir los chats de tus usuarios.
PASO 5. Publica tu sitio

La ventana de chat debe de ser visible en el modo Vista Previa, pero no funcionará hasta que su sitio haya sido publicado.
Yo modifiqué mi ventana de chat directamente en los ajustes de Olark. Puedes hacer lo mismo y cambiar la apariencia y texto de tu ventana de chat.
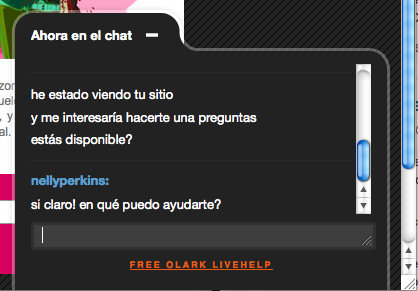
Ejemplo de una ventana de chat en tu sitio web

Así es como ven tus usuarios una conversación desde tu sitio web.
Olark es una herramienta de chat, pero existen muchos otros sistemas de chat de código abierto que puedes añadir a tu sitio web de la misma manera que has añadido Olark, solamente tienes que buscarlos en Internet.
