Con este tutorial aprenderás a usar las casillas de Lightbox y Rollover que aparecen en el panel de opciones de las imágenes.
PASO 1: Añade las imágenes

- Haz clic en la pestaña Media
- Haz clic en el botón Añadir

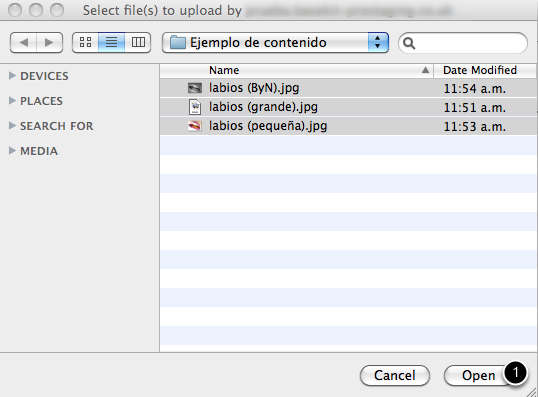
Cuando hagas clic en Añadir, se va a desplega una ventana para que busques en tu ordenador las imágenes que deseas importar.
Para este ejemplo yo hice:
- Una imagen pequeña (100x150px) en color.
- La misma imagen (100x150px) en blanco y negro.
- La misma imagen (400x600px) en color.
Puedes seleccionar las 3 imágenes al mismo tiempo y hacer clic en Abrir (1).

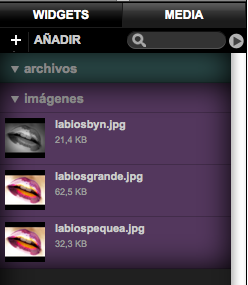
Así se verán las imágenes en el editor una vez que las hayas subido.
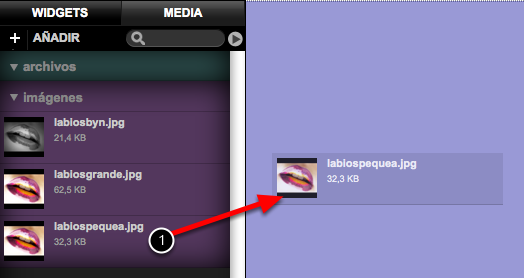
PASO 2: Arrastra la imagen pequeña

Arrastra la imagen pequeña desde Media hasta tu página (1).
En Cloud Site te recomendamos que cuando añadas imágenes a tu sitio web, añadas imágenes que ya estén al tamaño que las necesitas. La finalidad de esto es lograr que tu página se cargue rápidamente cuando alguien acceda a ella y que no tenga que estar esperando a que se carguen las imágenes de tu sitio.
En mi caso, la imagen “Labios pequeña.jpg” ya estaba creada al tamaño que la necesitaba. No tuve que cambiarle el tamaño en Cloud Site.
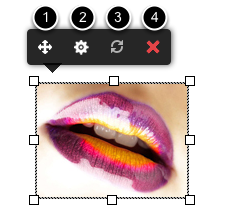
PASO 3: Controladores de la imagen

- Este icono te sirve para mover la imagen a través de las distintas áreas de tu diseño.
- Con este botón puedes entrar al panel de configuración de la imagen.
- Con este botón puedes devolver esta imagen a su estado original si es que la modificaste de alguna manera.
- Haciendo clic en la cruz roja borrarás la imagen.
Haz clic en el icono de configuración (2).
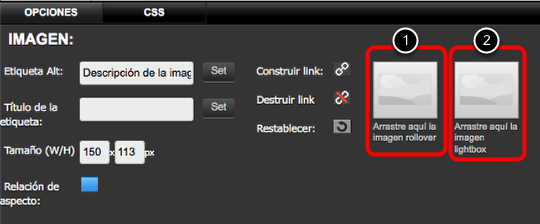
PASO 4: Crear el rollover y el lightbox

En este tutorial aprenderás a usar las dos casillas que aparecen en la imagen de arriba.
Si añades una imagen dentro de la casilla de rollover (1) cuando vayas al modo de vista previa y pases el cursor por encima de la imagen original, verás la imagen que arrastres a esta casilla.
Si añades una imagen dentro de la casilla de lightbox (2) cuando vayas al modo de vista previa y hagas clic sobre la imagen original, aparecerá una ventana más grande mostrando la imagen con más detalle. Para eso tienes que añadir aqui la misma foto que la original, pero de un mayor tamaño.

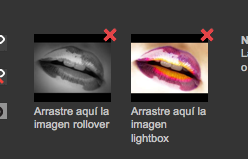
Para este ejemplo, yo quiero que al pasar el cursor sobre le imagen original se vea la misma imagen en blanco y negro, por lo que añadí la imagen en blanco y negro a la casilla de Rollover.
Quiero que al hacer clic en la imagen original, se vea la misma imagen pero en grande para que tenga más detalle, así que en la segunda casilla de Lightbox añadí la misma imagen pero la grande de 400x600px
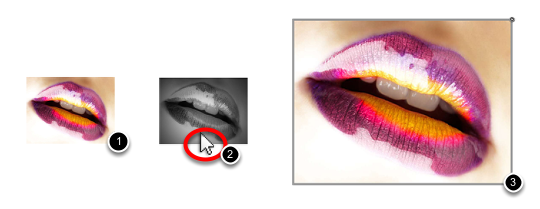
PASO 5: Vista Previa

Ve al modo de vista previa para que pruebes tus funciones de rollover y lightbox.
En esta imagen puedes ver las 3 funciones al mismo tiempo. La primera es la imagen pequeña (1), la segunda es la misma imagen pero con el cursor encima (2), y la tercera es una vez después de haber hecho clic sobre la imagen original (3).
