Puedes cambiar los botónes por defecto del widget de carrusel. Nota: se requiere usar algo de CSS para hacer esto.
Prepare sus iconos
Puede crear sus propios iconos o descargar algunos desde una de las muchas fuentes de iconos gratuitos. Intenta buscando en google “iconos gratis”.
Puede encotrar algunos ejemplos de iconos en la siguiente página: http://wefunction.com/2008/07/function-free-icon-set
Tamaño del icono y formato
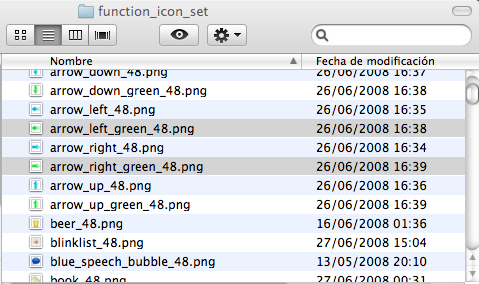
Los iconos deben de escalarse al tamaño correcto antes de importarlos a Cloud Site. Un tamaño apropiado sería de unos 48 pixeles cuadrados. Deberá guardar sus iconos como archivos PNG.
Iconos de ejemplo

Estoy usando dos iconos de http://wefunction.com/2008/07/function-free-icon-set
‘arrow-left-green’ y ‘arrow-right-green’
Importe los iconos a Cloud Site

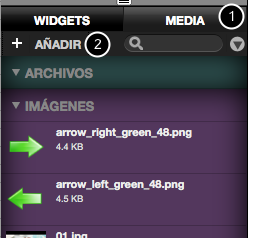
Haga clic en la pestaña de MEDIA (1) y luego en el botón Añadir (2). Seleccione e importe los dos iconos.
Obtenga la URL de los iconos

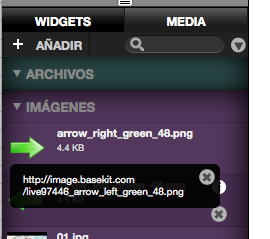
Haga clic en el icono de información de la imagen (1).Copie y pegue la URL (2) en uno des editores de texto como Notepad (Windows) o TextEdit (Mac).
La URL deberá de verse algo así: http://image.basekit.com/live97446_arrow_left_green_48.png
Nota: es fácil equivocarse al momento de copiar la dirección. Asegurese de que su URL empiece por “http” y termine con un “.png”
Repita este mismo proceso con el otro icono.
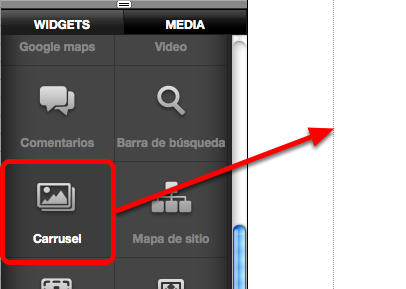
Añada un widget de carrusel a su página

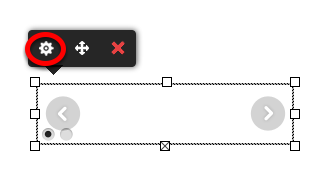
Haga clic en el icono de edición

Haga clic en el icono de edición
Haga clic en la pestaña CSS

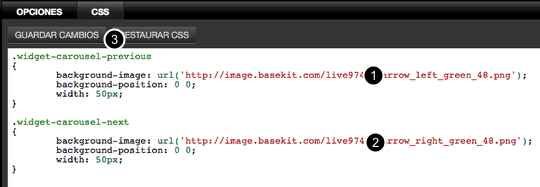
Haga clic en la pestaña CSS (1) y localice las dos líneas de CSS que hablan sobre los botones (2).
Edite el CSS

El icono de la izquierda (1) y el de la derecha (2) requieren cada uno tres líneas de CSS.
Agregue una línea despues del primer corchete
Pegue lo siguiente:
background-image:url(‘LA-DIRECCION-URL-VA-AQUÍ‘)
background-position: 0 0;
width: 50px;
Reemplace LA-DIRECCION-URL-VA-AQUÍ por la URL del icono con la flecha izquierda que copió antes en un editor de texto. Nota: La URL debe de estar entre dos comillas simples.
Repita este proceso para el icono con la flecha derecha.
Haga click en GUARDAR CAMBIOS (3).
El código CSS terminado deberá de verse algo así:
.widget-carousel-previous { background-image: url('http://image.basekit.com/live97446_arrow_left_green_48.png'); background-position: 0 0; width: 50px; }
.widget-carousel-next { background-image: url(‘http://image.basekit.com/live97446_arrow_right_green_48.png’); background-position: 0 0; width: 50px; }
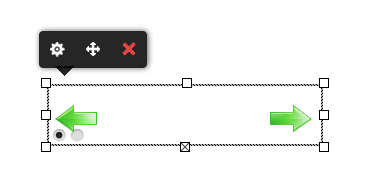
Los nuevos iconos aparecerán justo después de que haga clic en Salvar Cambios

Si los nuevos iconos no aparecen, entonces necesitará revisar que el código CSS se vea exactamente como el ejemplo dado aquí arriba.
Algunos de los errores más comunes son:
Olvidar poner las comillas sencillas que encierrar la URL
Una URL incompleta
Espacios adicionales al principio o al final de la URL
Borrar alguno de los corchetes
