Adapta fácilmente una plantilla PSD para usarla con la nueva versión de Cloud Site
Resumen
Las primeras versiones de Cloud Site requerían un archivo PSD especialmente diseñado para crear una plantilla. Con Cloud Site V6 los gráficos de cualquier aplicación pueden usarse para crear un diseño equivalente.
Abre tu plantillas en Photoshop

Puedes diseñar tu propia plantilla en Photoshop o descargar alguna de las miles gratuitas que hay en internet. No tiene porque estás separada en capas, una imagen plana funciona igual.
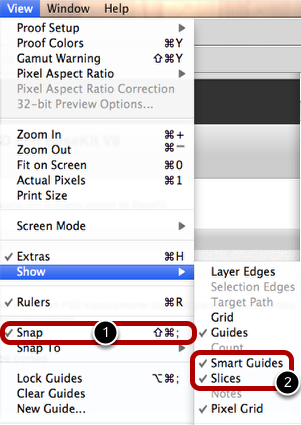
PASO 1: Haz visibles las guías y los cortes

En Photoshop activa Snap (1), Smart Guides y Slices (2). Con esto se mostrarán las guías visuales.

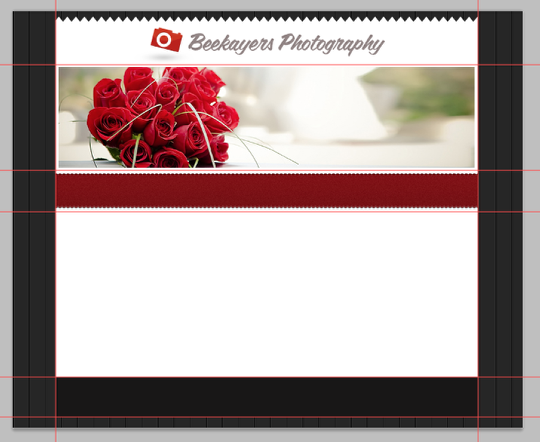
Ajusta guías visuales a tu diseño de esta manera, separando mediante filas por secciones.
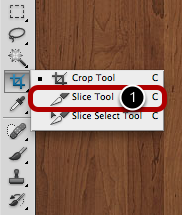
PASO 2: Crea cortes

Selecciona la herramienta de corte (1).

Haz clic y arrastra con la herramienta de corte desde la esquina superior irzquierda hasta la esquina inferior derecha para crear un corte de imagen. Las líneas guía se asegurarán de que el corte sea exacto y abarque toda la dimensión de la imagen.

Con la herramienta de corte aún seleccionada, haz Ctrl+clic (Mac) o Clic derecho (Win) sobre la porción que acabas de recortar y selecciona Edit Slice Options (1). Dale un nombre al corte (2) y verifica que el ancho del corte concuerde con el ancho de tu página en Cloud Site (3).
Repite el proceso si hay más capas que desees importar.
PASO 3: Exporta tus cortes como PNGs

Selecciona Save for Web & Devices del menú File

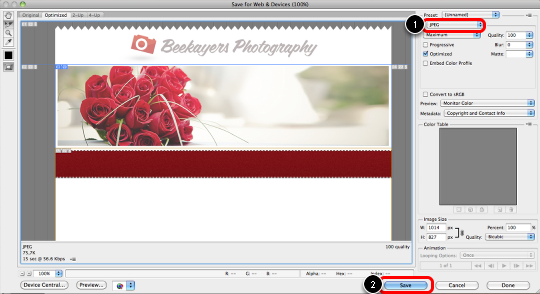
Selecciona el tipo de archivo en el que deseas guardar tu documento (1). Cloud Site soporta PNG-24 y JPEG. Usa PNG-24 si tu diseño contiene transparencias – No la guardes como GIF.
Haz clic en Save (2) para exportar tus archivos

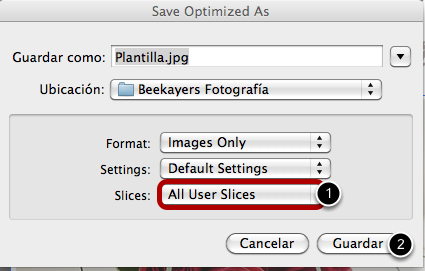
Cuando estés guardando tu archivo, selecciona All User Slices (1) y después haz clic en Guardar (2).
PASO 4: Importa tus cortes a Cloud Site

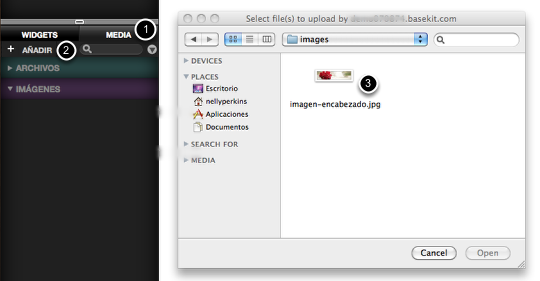
Inicia sesión en Cloud Site. Haz clic en la pestaña Media (1) y después haz clic en Añadir (2). Busca en tu ordenador y selecciona los archivos que acabas de exportar de Photoshop (3). Puedes importar a Cloud Site hasta un máximo de 5 archivos cada vez.
PASO 5: Añade la imagen al fondo del estilo de fila

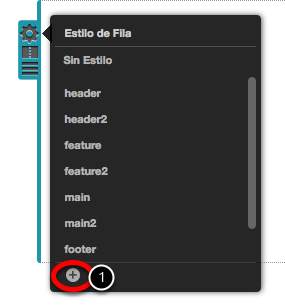
Crea un nuevo estilo haciendo clic en el botón para Añadir estilos de fila (1).

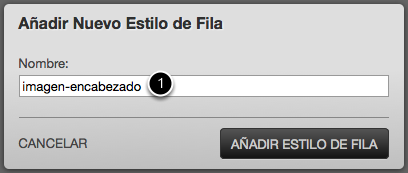
Dale un nombre al estilo de fila que puedas recordar facilmente después (1) para que puedas identificarlo si necesitaras hacer algún cambio.

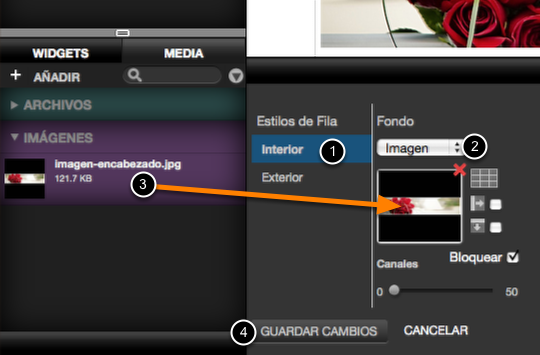
Selecciona Interior (1) y selecciona Imagen del menú de Fondo (2). Arrastra la imagen que quieres usar a la caja de imagen (3). Haz clic en Guardar cambios (4).

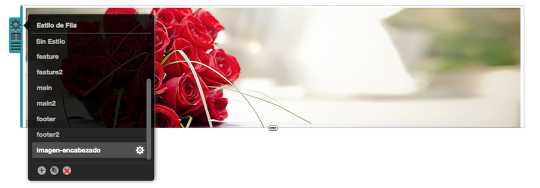
Este nuevo estilo ahora podrá aplicarse a cualquier fila.
