En este tutorial aprenderás a crear tooltips que aparecen al pasar el cursor por encima de una imagen.

IMPORTANTE: Este es un tutorial avanzado que incluye código. Hemos creado este tutorial para mostrarte lo fácil que es crear sitios interactivos si sabes cómo escribir código. No podemos enseñarte a escribir código ni podemos ayudarte con preguntas sobre código. Este tutorial es solo para usuarios avanzados.
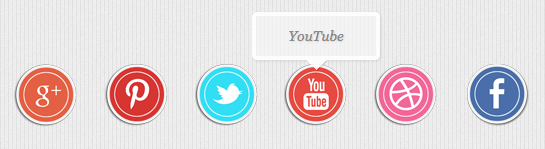
Ejemplo

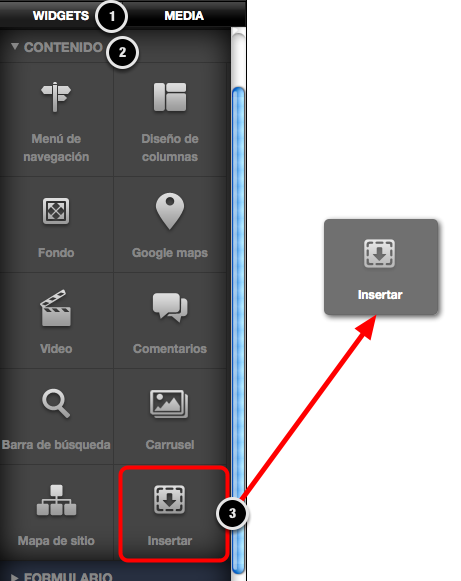
PASO 1. Arrastra un widget Insertar a tu página

1. Pulsa en la pestaña WIDGETS
2. Pulsa en la pestaña CONTENIDO
3. Baja hasta encontrar el widget Insertar y arrastralo a tu página
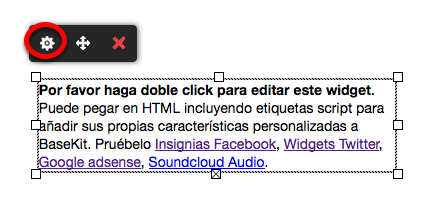
PASO 2. Configura los ajustes del widget

Pulsa dos veces sobre el Widget Insertar o pulsa en el icono de configuración para desplegar el panel inferior
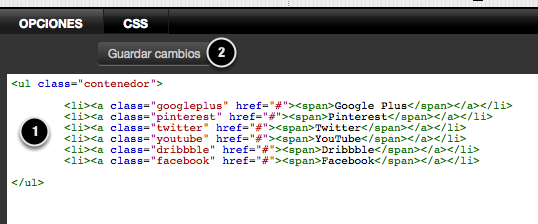
PASO 3. Pega el código HTML

Borra todo lo que aparezca en este campo (1) y pega el siguiente código:
<ul class="contenedor"> <li><a class="googleplus" href="#"><span>Google Plus</span></a></li> <li><a class="pinterest" href="#"><span>Pinterest</span></a></li> <li><a class="twitter" href="#"><span>Twitter</span></a></li> <li><a class="youtube" href="#"><span>YouTube</span></a></li> <li><a class="dribbble" href="#"><span>Dribbble</span></a></li> <li><a class="facebook" href="#"><span>Facebook</span></a></li> </ul>
Lo que estás haciendo con este código es crear una lista ( <li>,</li>), dandole un nombre secreto a cada icono para poder cambiar su estilo después (class="loquesea"). Estás añadiendo un enlace a cada icono para que al pulsar sobre él tus usuarios vayan a la respectiva página (href="#") y por último estás escribiendo el texto que aparecerá en tu Tooltip dentro de los elementos <span>
Cambia el símbolo # y añade tus URLs correspondientes al icono. Revisa esto dos veces para asegurarte que no estás borrando las comillas al principio o al final de tu URL porque esto haría que no funcionara. Si no quieres que el icono te redirija a otra página, borra los href="#" de tu código.
Pulsa en el botón Guardar Cambios (2) cuando hayas terminado
STEP 4. Descarga la imagen que usaremos como ejemplo

Pulsa AQUÍ para descargar la imagen. Estos son los iconos que usaremos para este ejemplo. Se trata de una sola imagen en formato PNG con fondo transparente.
Después de descargar la imagen, subela a tu editor.

Saber la separación entre cada icono es muy importante para poder añadir código CSS porque te ayudará a entender mejor lo que estamos haciendo.
En este ejemplo entre cada icono hay 68 pixeles de separación. El alto total de la imagen es de 70 pixeles.
PASO 5. Añade el código CSS

Pulsa en la pestaña CSS (1) y pega el siguiente código:
.contenedor /*Este es el estilo del contenedor de tus iconos*/ { padding: 0; width: 545px; height: 70px; margin: 0px auto 0px auto; list-style: none; } .contenedor li /*Configura los elementos de la lista para que floten a la izquierda*/ { float: left; } .contenedor li a /*Las anclas tendrán el siguiente estilo (Pega la URL de la imagen en esta parte del código)*/ { display: block; width: 68px; height: 70px; margin: 0 2px; outline: none; background: transparent url('http://image.basekit.com/live167735_iconos.png') no-repeat top left; position: relative; } .contenedor li .googleplus /*Cada ancla tendrá una posición diferente (ve el paso anterior)*/ { background-position: 0px 0px; /*Este icono empieza en el pixel 0px*/ } .contenedor li .pinterest { background-position: -68px 0px; /*Este icono empieza en el pixel 68px*/ } .contenedor li .twitter { background-position: -136px 0px; /*Este icono empieza en el pixel 136px*/ } .contenedor li .youtube { background-position: -204px 0px; /*Este icono empieza en el pixel 204px*/ } .contenedor li .dribbble { background-position: -272px 0px; /*Este icono empieza en el pixel 272px*/ } .contenedor li .facebook { background-position: -340px 0px; /*Este icono empieza en el pixel 340px*/ } .contenedor li a span /*La etiqueta span será nuestro Tooltip y la “esconderemos” marcando su opacidad inicial con un 0*/ { width: 100px; height: auto; line-height: 20px; padding: 10px; left: 50%; margin-left: -64px; font-family: 'Alegreya SC', Georgia, serif; font-weight: 400; font-style: italic; font-size: 14px; color: gray; /*Este es el color del texto que aparecerá en tu Tooltip*/ text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.1); text-align: center; border: 4px solid white; background: rgba(245,245,245,0.8); text-indent: 0px; border-radius: 5px; position: absolute; pointer-events: none; bottom: 100px; opacity: 0; box-shadow: 1px 1px 2px rgba(0,0,0,0.1); transition: all 0.3s ease-in-out; } .contenedor li a span:before, /*Esto configura el estilo de tu Tooltip*/ .contenedor li a span:after { content: ''; position: absolute; bottom: -15px; left: 50%; margin-left: -9px; width: 0; height: 0; border-left: 10px solid transparent; border-right: 10px solid transparent; border-top: 10px solid rgba(0,0,0,0.1); } .contenedor li a span:after /*El :after pseudo-element tendrá que estar posicionado a un pixel de distancia y será de color blanco, igual que el borde del Tooltip*/ { bottom: -14px; margin-left: -10px; border-top: 10px solid white; } .contenedor li a:hover span /*Al pasar el cursor por encima, esto hará que el elemento span aparezca desde arriba*/ { opacity: 0.9; bottom: 70px; }
Cuando termines no olvides pulsar el botón Guardar Cambios
PASO 6. Ve al modo de Vista Previa

Para poder probar el Tooltip, ve al modo de Vista Previa y pasa el cursor por encima de tus iconos. Verás cómo aparece el Tooltip.
