Si usas estilos para cambiar la apariencia de un enlace, todos los enlaces de tu sitio cambiarán y se verán de la misma forma. Si lo que necesitas es cambiar el estilo de tus enlaces de manera individual, tendrás que usar CSS

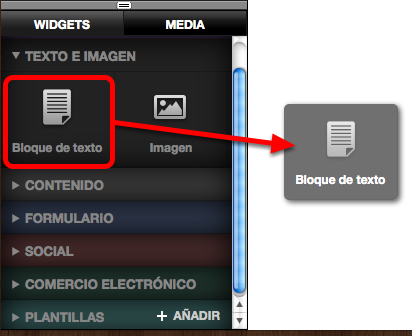
Arrastra un bloque de texto a tu página

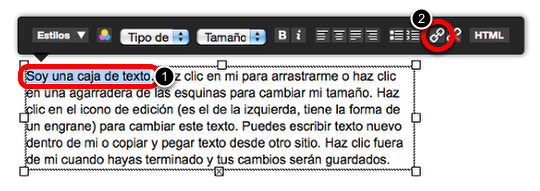
1. Selecciona el texto al que quieras añadir el enlace
2. Haz clic en el icono para crear un enlace

Ahora puedes añadir un enlace interno (a una página de tu sitio) o un enlace externo (a una página de otro sitio web). Cuando termines de añadir el enlace, haz clic en el botón GUARDAR LINK.

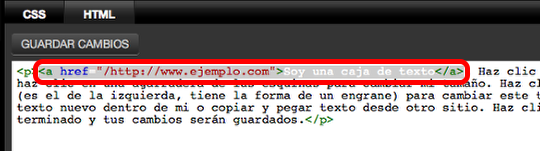
El texto tendrá ahora un enlace (1). Haz clic en el botón HTML (2) para ver el código HTML de tu bloque de texto.

Busca tu enlace dentro del código HTML. Se verá de la siguiente manera:
<a href="/http://www.ejemplo.com">Soy una caja de texto</a>
Tendrás que añadir el código a class="linkcolor" justo después de la URL y antes del ‘>‘

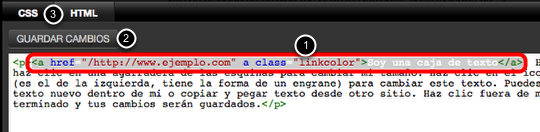
El resultado se verá de esta manera. Cuando hayas añadido el código (1) haz clic en Guardar cambios (2) y haz clic en la pestaña CSS (3).

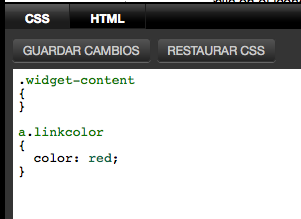
Añade estas líneas de código:
a.linkcolor { color: red; }
Puedes cambiar el color "red" por el color que tu quieras. Haz clic en Guardar cambios cuando hayas terminado.
Resultado final