PASO 1. Ve a http://tablegen.nfshost.com

Ve a: http://tablegen.nfshost.com
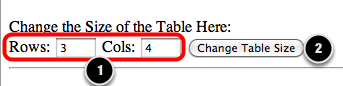
PASO 2. Configura el número de filas y columnas

Empieza eligiendo el número de filas y columnas que deseas en tu tabla html (1) y después pulsa el botón Change table size (2)
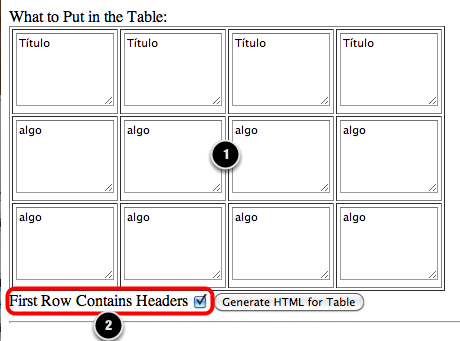
PASO 3. Rellena los espacios con tu texto

Rellena las celdas de tu tabla con la información que desees. Si deseas que la primera fila sean títulos, marca la casilla inferior (2), esto hará que lo que pongas en la primera fila esté en negritas.
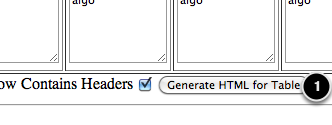
PASO 4. Genera el código

Pulsa el botón Generate HTML for Table (1) para generar el código de tu tabla.
PASO 5. Copia el código

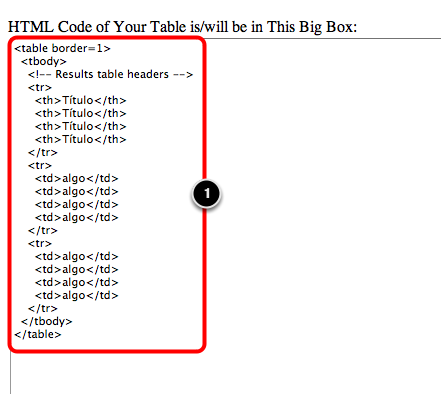
Copia el código (1) seleccionandolo con ratón y usando Cmd+C (Mac) o Ctrl+C (Windows)
PASO 6. Inicia sesión en Cloud Site

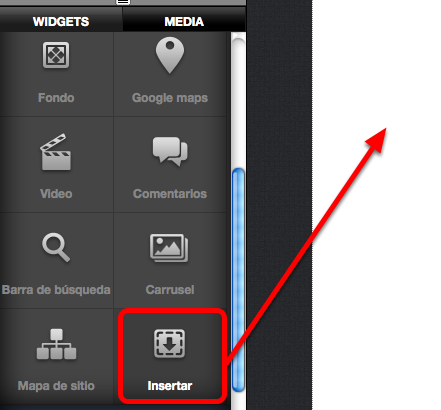
Inicia sesión en tu cuenta de Cloud Site y estando en el editor arrastra el Widget Insertar a tu página.

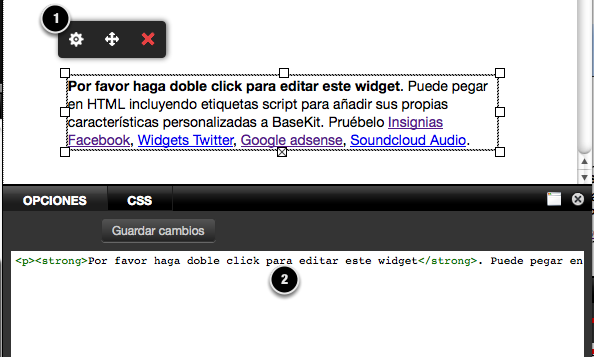
1. Pulsa el icono de configuración del widget
2. Borra el código que se encuentra dentro del widget
PASO 7. Pega tu código

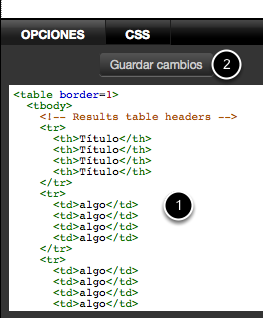
1. Pega tu código usando Cmd+V (Mac) o Ctrl+V (Windows)
2. Pulsa el botón para ‘Guardar cambios‘

Podrás ver tu tabla en tu página.
PASO 8. (Opcional) Aprende un poco más sobre las tablas

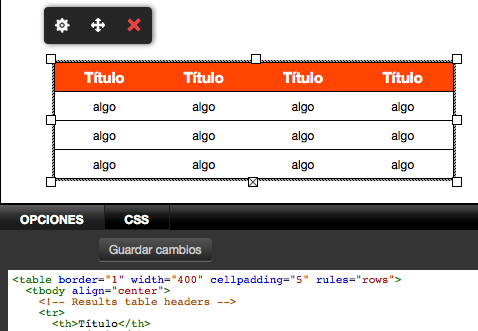
Puedes cambiar algunos de los atributos de tu tabla si aprendes un poco sobre HTML. Por ejemplo, en esta tabla he añadido:
width=”400″ lo que hace que mi tabla tenga 400px de ancho
cellpadding=”5″ lo que crea una separación de 5px entre el texto y sus lados
rules=”rows” lo que indica a mi tabla que solo quiero que muestre líneas dividiendo mis filas
En la siguiente línea de código (<tbody>) he añadido align=”center” lo que hace que el texto en mi tabla se alinee al centro de las columnas.
Si deseas aprender un poco más sobre atributos, por favor echale un vistazo a este enlace

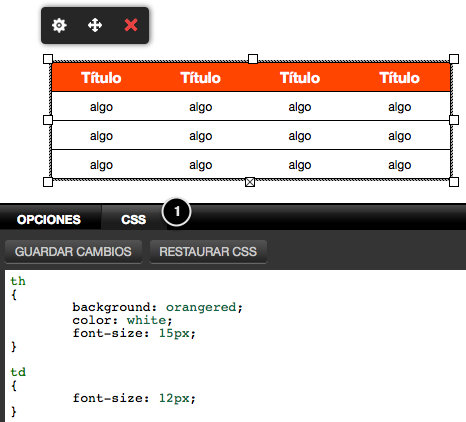
Si deseas cambiar un poco el estilo de tu tabla, puedes añadirle color al encabezado usando este código CSS (1):
th /*Con esto modificas los titulares de tu tabla*/ { background: orangered; /*Cambia el color de fondo de tu encabezado*/ color: white; /*Cambia el color de la letra*/ font-size: 15px; /*Cambia el tamaño de la letra*/ }
Y para cambiar el resto de tu tabla, debes de usar el siguiente código:
td /*Modifica el cuerpo de tu tabla*/ { font-size: 12px; /*Cambia el tamaño del texto*/ }
Si deseas usar otro color, puedes ver ESTE ENLACE para ver una lista de los colores que puedes usar.
