
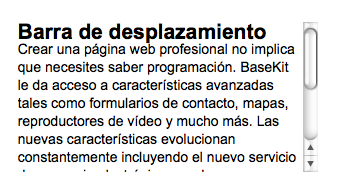
Puedes editar el CSS de un widget Insertar para añadir una barra de desplazamiento que se vea como la que te mostramos en esta imagen. No es nada difícil hacerlo y si no quieres que el texto cubra una gran parte de tu web, esta es una muy buena opción.
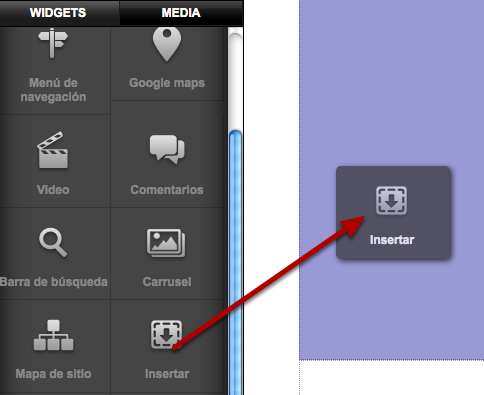
PASO 1: Arrastra un widget Insertar a tu página

PASO 2: Haz clic en el botón de configuración del widget

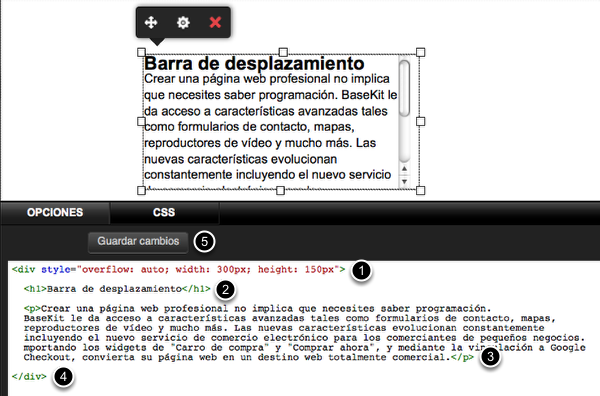
PASO 3: Añade el siguiente código

Una vez hayas seleccionado el botón de configuración, se desplegará el panel inferior de opciones. En este panel tendrás que poner el siguiente código:
<div style="overflow: auto; width: 300px; height: 150px"> <h1>el título iría aquí</h1> <p>tu texto de contenido iría aquí</p></div>
La primer parte del código es la que forma la barra de desplazamiento (1) por lo que es esta línea la que tienes que modificar para cambiar el ancho y alto de la caja que contendrá el texto. En este ejemplo el ancho (width) es de 300px y el alto (height) es de 150px.
La segunda parte muestra el título (2). Si no quieres que aparezca un título puedes borrar esta línea.
A continuación puedes ver todo el contenido de la caja de texto (3) entre <p> y </p>. No borres esta parte del código por ningún motivo
Por último esta parte del código se usa para cerrar el código (4).
No olvides hacer clic en Guardar Cambios (5) y habrás terminado.
