Añade un carro de compra de productos múltiples a tu página. Acepta pagos con tarjeta de débito o crédito inmeditamente. Los compradores no necesitan una cuenta PayPal para poder pagarte.

Inicia sesión dentro de Paypal y dirígete a la opción de Vender en tu web
Cuando te aparezca esta página, selecciona pago estándard (1) en el menú de la izquierda y después haz clic en la opción Añadir al carro (2).

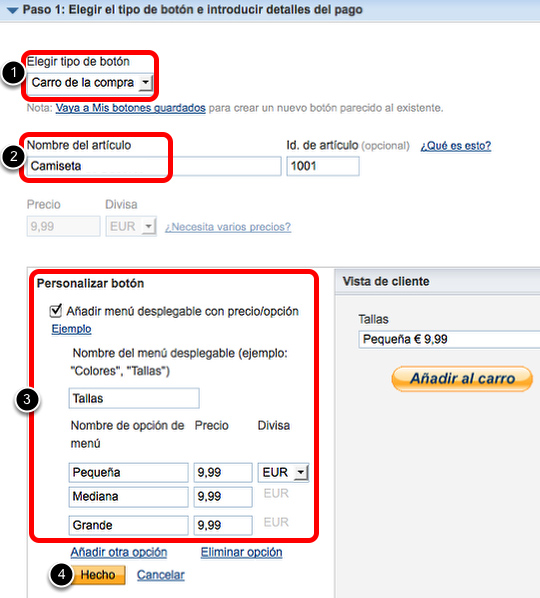
En Elegir tipo de botón (1) selecciona Carro de la compra. Dale un nombre a tu artículo (2) y añade las opciones para este artículo. Ejemplo: Colores o Tallas (3) y luego hazclic en Hecho (4).

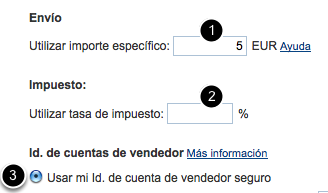
Añade Costo de Envío (1), Impuestos (2) y elige tu ID de vendedor seguro (3).

Haz clic en Crear Botón (1)

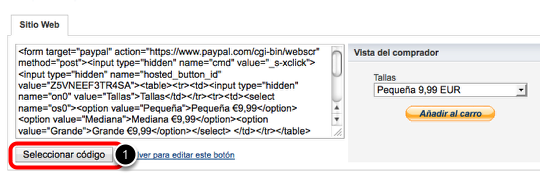
Haz clic en Seleccionar código (1) y luego copia el código (en Windows Ctrl+C, en Mac Cmd+C)
Entra en Cloud Site

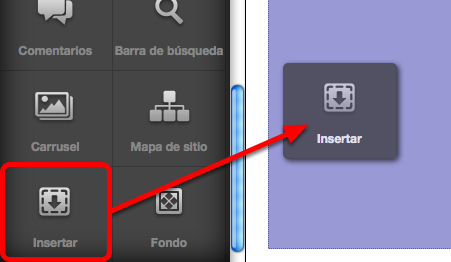
Arrastra el widget Insertar a tu página.

Haz clic en el icono de edición (1), pega el código del botón (2) y haz clic en Guardar Cambios (3). El botón aparecerá en unos segundos.
Nota: el botón no funciona en el modo Diseño.
Prueba tu carro

Solamente podrás probar el botón en el modo de Vista Previa
Haz clic en el botón Añadir al carro

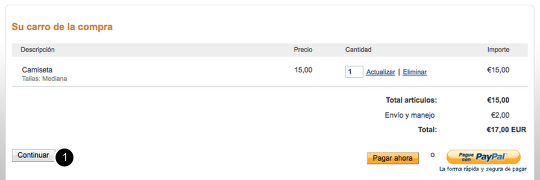
La ventana del carro de compra se abrirá

Haz clic en Continuar (1) para volver a tu sitio en Cloud Site.
Presentar tu producto

Si quieres poner una imagen y una descripción del producto, usar el widget de columnas hará más fácil el crear una disposición más adecuada.
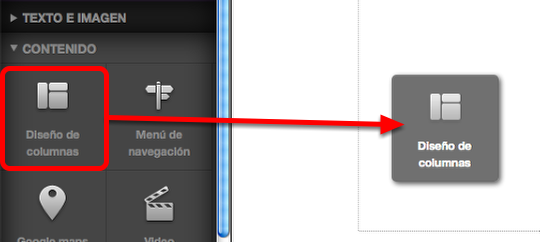
Arrastra el widget de Columnas a tu página.
Añade el producto al widget de columna

Si quieres poner una imagen y una descripción junto a tu producto, puedes usar el widget de columnas.
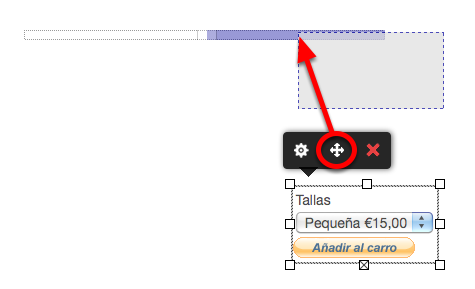
Arrastra el botón de PayPal a una de las columnas de tu widget de columnas.
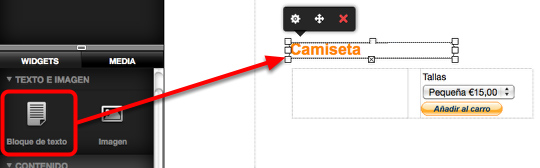
Añade un bloque de texto

En este caso, nosotros añadimos un bloque de texto sobre la columna, pero tu puedes ponerlo dentro del widget.
Añade una miniatura de la imagen

Arrastra una imagen en miniatura al widget de columna.
Añade una imagen más grande a la caja de luz

Haz clic en el icono de edición (1) para editar las propiedades de la imagen. Arrastra una imagen más grande a la caja de luz (2).
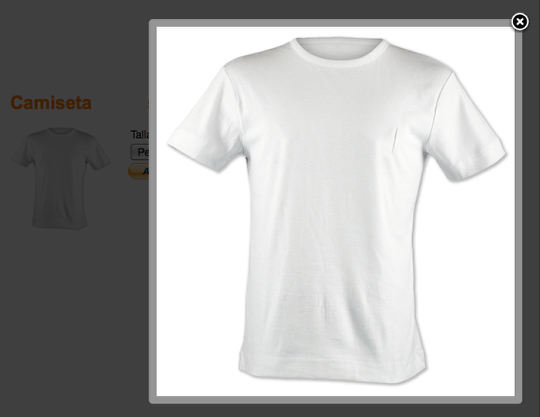
Prueba tu caja de luz

Tu caja de luz solo podrás probarla en el modo de Vista Previa
Haz clic en la miniatura

Cuando hagas clic en la miniatura aparecerá la misma imagen más grande.
Opcional: Añade un botón Ver carro

Si es probable que tus clientes compren múltiples productos en una sola transacción, tal vez quieras agregar el botón Ver Carro.
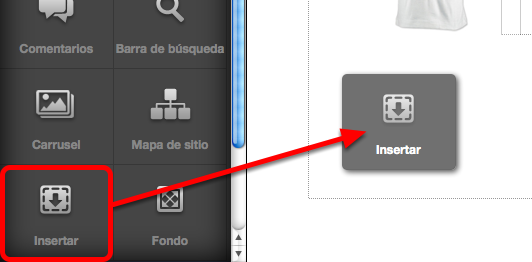
Arrastra un widget Insertar a tu página.

Haz doble clic en el widget o haz clic en el icono de configuración (1) para que se despliegue el panel de opciones inferior. Deberás borrar el código que aparece por defecto y pegar el que puedes ver a continuación (2):
<form name="_xclick" target="paypal" action="https://www.paypal.com/es/cgi-bin/webscr" method="post"> <input type="hidden" name="cmd" value="_cart"> <input type="hidden" name="business" value="me@mybusiness.es"> <input type="image" src="https://www.paypal.com/es_ES/i/btn/view_cart.gif" border="0" name="submit" alt="Realice pagos con PayPal: es rápido, gratis y seguro".> <input type="hidden" name="display" value="1"> </form>

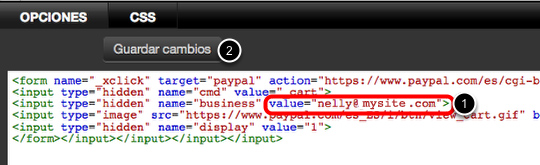
Como puedes ver, en la tercer línea del código aparece un correo por defecto, el cual deberás de borrar y escribir el correo con el que estás registrado en PayPal (1).
Una vez que hayas hecho esto, haz clic en Guardar cambios (2).

Así es cómo se verá tu botón una vez que hayas hecho clic en Guardar cambios.
Recuerda que solo deberás tener un botón de Ver Carro por página.
