Ecwid ofrece manera fácil de integrar el comercio electrónico en tu sitio web. Te permite mantener una base de datos e ir actualizandola con disponibilidad, precios, SKU, y mucho más.
Antes que nada…

Necesitarás lo siguiente:
1. Una cuenta gratuita en www.ecwid.com
2. Una cuenta de pago en Cloud Site publicada con su propio dominio.
No es necesario que sepas cómo escribir HTML para poder integrar Ecwid, lo único que tendrás que hacer es copiar algunas líneas de código y pegarlas dentro de tu sitio usando el widget Insertar.
Puedes ver un ejemplo en ESTE ENLACE
PASO 1. Crea una página en tu sitio dedicada exclusivamente a tu tienda

Sólo trabajaremos en una página para incorporar el carrito de compras de Ecwid.
En este ejemplo he creado un página de Productos donde voy a añadir los 4 widgets que conforman el carrito de compras de Ecwid
Crea tu cuenta

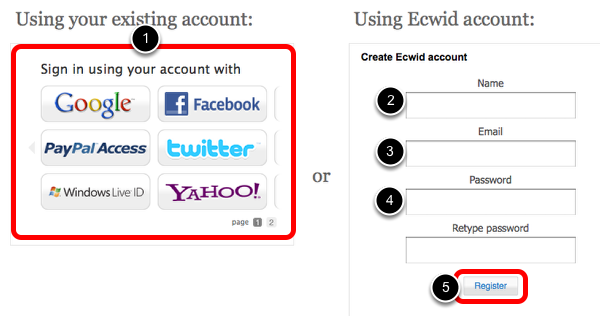
Puedes registrarte de dos formas. Una es usando tu cuenta de Google, Facebook, etc. (1), o puedes hacerlo manualmente.
Para hacerlo manualmente, introduce tu nombre o el nombre de tu compañía (2), correo electrónico (3), contraseña (4), y luego haz clic en el botón de Registro (5).
PASO 3. Localiza los códigos de los widgets de Ecwid

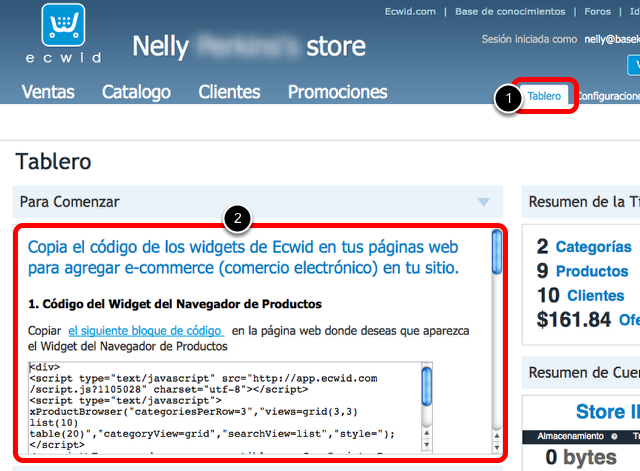
En el Tablero (1) de tu cuenta en Ecwid encontrarás los códigos (2) para las widgets que necesitas introducir en tu página de Cloud Site.
- Código del Navegador de productos – Muestra mediante imágenes las categorías en las que habrás dividido tus productos
- Código de Bolsa de compra – Se trata del carrito de compra donde podrás ver lo que has ido añadiendo
- Código de Menú de categorías de Widgets – Es un menú que estará siempre visible con tus distintas categorías de productos
- Código de la Ventana de búsqueda – Es un buscador que te permitirá encontrar productos específicos
PASO 4. Añade los widgets a tu página de Productos

Tienes que dividir el área donde vas a añadir tus productos en dos columnas. Para hacer esto los pasos a seguir son:
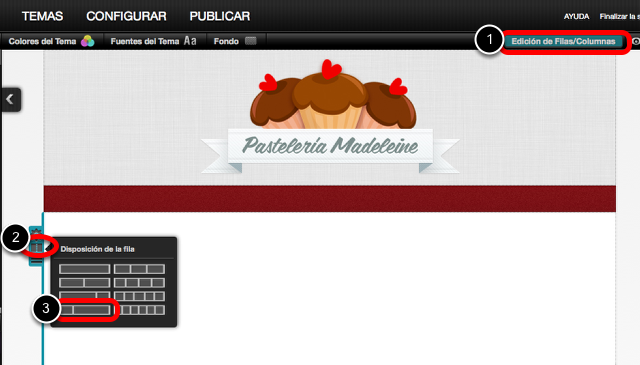
1. Haz clic en el botón Edición de Filas/Columnas
2. Pasa el cursor por encima de tu fila y podrás ver 3 iconos que sirven para controlar tu fila. Elige el icono de el medio.
3. Elige la opción de dividir tu fila en dos columnas.
Añade los 4 widgets Insertar que necesitarás

Añade 4 widgets de Insertar. Simplemente arrastralos a tu página. En esta imagen puedes ver dónde deberá ir cada código.
Edita los widgets Insertar y pega los códigos

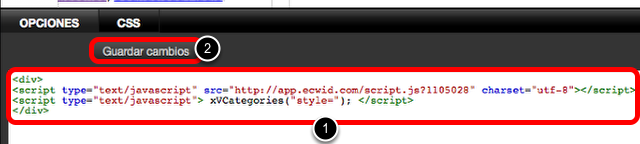
Selecciona uno de los 4 widgets Insertar y haz clic en el icono de edición (1) para que se despliegue el panel de opciones.

Copia el código correspondiente de la página de Ecwid y pegalo en el panel de opciones (1). No olvides hacer clic en el botón Guardar cambios (2) cada vez que edites un widget Insertar.
Asegurate de haber pegado el código correcto dentro de cada uno de los 4 widgets Insertar.
Puede ser que no veas tus widgets inmediatamente en tu página. Si pasa esto, solamente recarga tu navegador y podrás verlos perfectamente.
Ve tu tienda

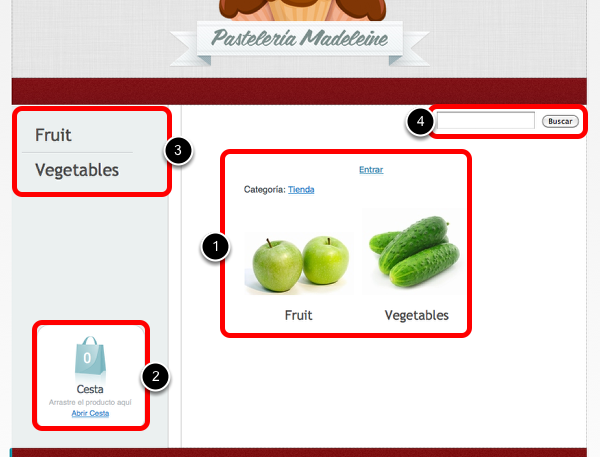
Después de pegar los códigos en los widgets Insertar, tu página debe de mostrar lo siguiente:
- Código del Navegador de productos – Muestra mediante imágenes las categorías en las que habrás dividido tus productos
- Código de Bolsa de compra – Se trata del carrito de compra donde podrás ver lo que has ido añadiendo
- Código de Menú de categorías de Widgets – Es un menú que estará siempre visible con tus distintas categorías de productos
- Código de la Ventana de búsqueda – Es un buscador que te permitirá encontrar productos específicos
Los productos y categorías que puedes ver ahora en tu sitio son los que vienen por defecto en Ecwid. Para modificar esto deberás ir a la página de Ecwid.
Necesitarás publicar tu sitio porque hemos terminado de trabajar con el editor de Cloud Site. El resto del trabajo tendrás que realizarlo en el Panel de Control de Ecwid.
PASO 5. Edita las Categorías de tu tienda

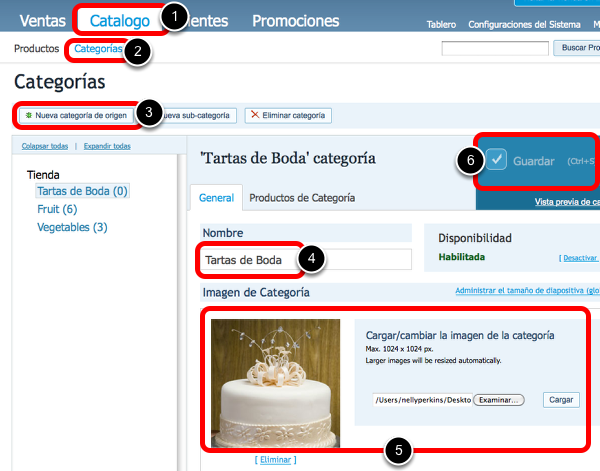
Ve al panel de control de Ecwid. Haz clic en la pestaña Catalogo (1), después haz clic en Categorías (2).
Para agregar una nueva categoría haz clic en Nueva categoría de origen (3), escribe el nombre de la categoría (4), y sube una imagen para dicha categoría (5).
Haz clic en Guardar (6) cuando hayas terminado.
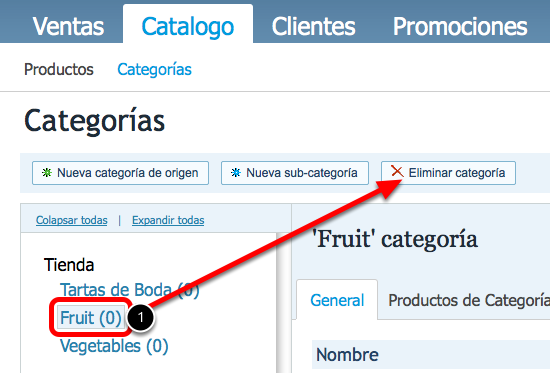
Borrar categorías

Del lado izquierdo podrás ver tus categorías creadas. Para borrar una categoría, seleccionala y haz clic en Eliminar categoría (1).
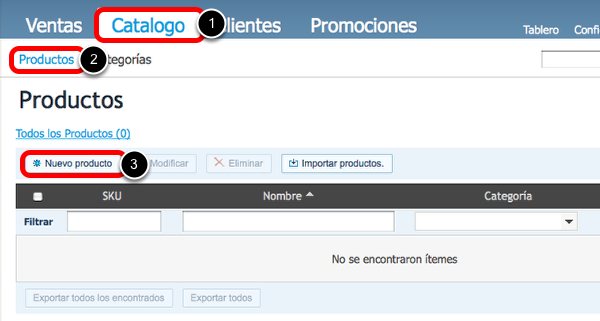
PASO 6. Añade productos

En el panel de control de Ecwid haz clic en la pestaña Catalogo (1), después haz clic en Productos (2), luego añade un producto nuevo haciendo clic en Nuevo Producto (3).

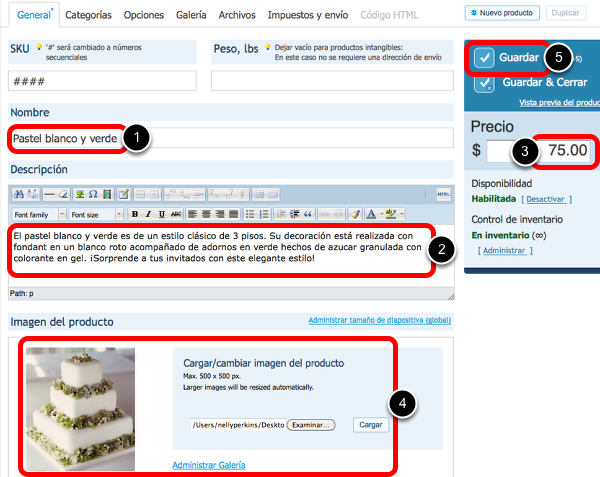
Escribe el nombre del producto (1), añade una descripción (2), un precio (3) y sube una imagen del producto (4).
Haz clic en Guardar (5).

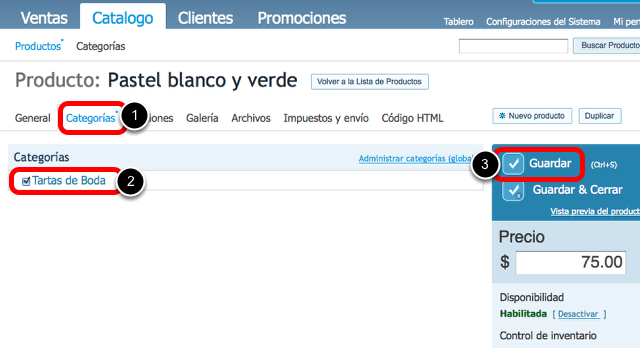
Ahí mismo puede elegir dentro de qué categoría estará el producto. En la parte superior verás que está señalada la pestaña General. Haz clic en la pestaña Categorías (1) y marca la categoría dentro de la cual quieres que aparezca el producto (2). Haz clic en el botón Guardar (3).
PASO 7. Edita otras preferencias

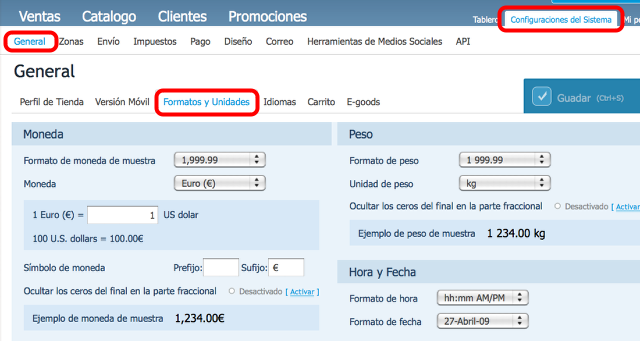
1. Haz clic en Configuraciones del Sistema
2. Haz clic en General
3. Haz clic en Formatos y Unidades
En este apartado podrás modificar el tipo de moneda que estarás usando en tu tienda y las unidades en las que se medirá el peso de tus productos.
Edita las preferencias de pago

Deberás editar la sección de pago para poder empezar a usar tu carro de compra Ecwid.
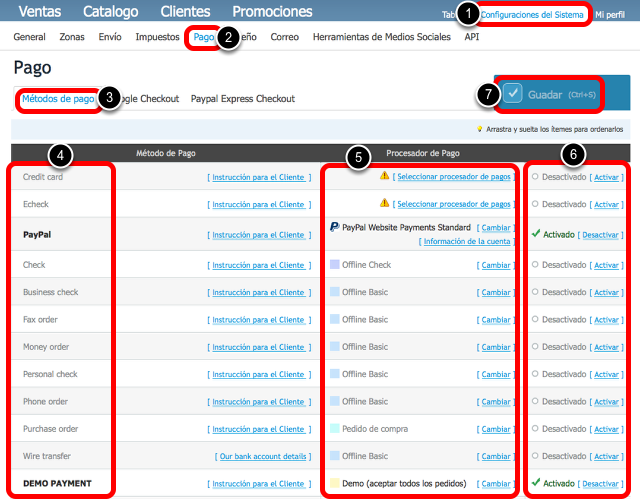
Para hacer esto, haz clic en la pestaña Configuraciones del Sistema (1). Haz clic en Pago (2), después Métodos de pago (3). Elige el tipo de pago de tu preferencia (4), añade los detalles de tu cuenta (5), y habilita el servicio haciendo clic en Activar (6) (Sólo habilita los tipos de pago de tu preferencia).
En este ejemplo yo elegí Paypal y Demo payment para probar el carrito de compra.
Haz clic en Guardar (7) cuando hayas terminado.
PASO 8. (Opcional) Cambia el tamaño del menú de navegación de categorías

Por defecto, Ecwid usa una tipografía grande en su widget de menú de navegación de categorías, como puedes ver en esta imagen.
Si te interesa, por cuestión de diseño, hacer más pequeña esta tipografía puedes hacerlo de la siguiente manera:
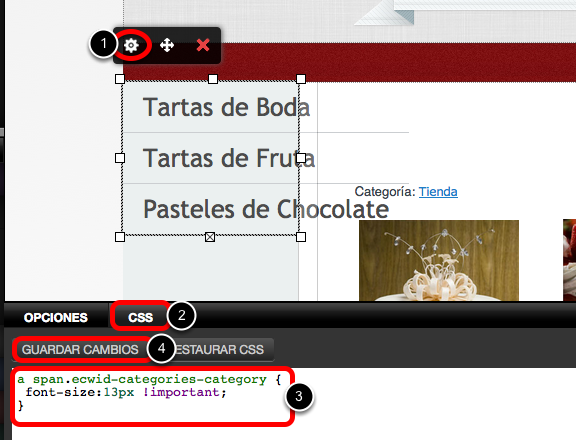
1. Haz clic en el icono de configuración del widget
2. Cuando se despliegue el panel inferior de opciones, haz clic en la pestaña CSS
3. Pega el siguiente código:
a span.ecwid-categories-category { font-size:13px !important; }
4. Haz clic en Guardar Cambios
PASO 9. Prueba tu tienda en línea

Ve al modo de Vista Previa
Prueba tu carrito de compra

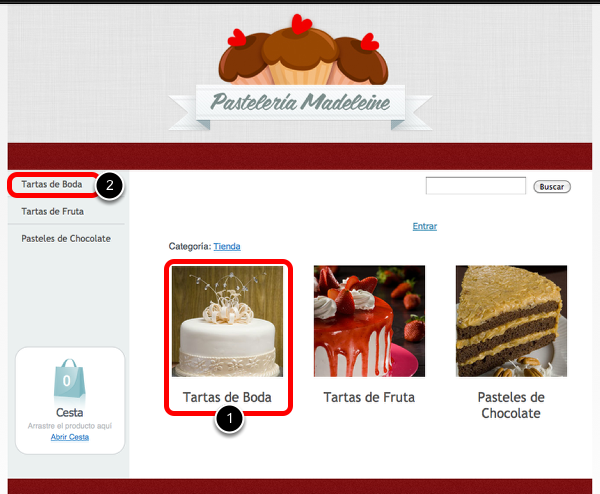
Puedes probar tu carrito en el modo de Vista Previa en Cloud Site o puedes introducir tu URL en un navegador (ejemplo: www.tudominio.com/productos). En este ejemplo yo haré clic en la categoría Tartas de boda (1 o 2).

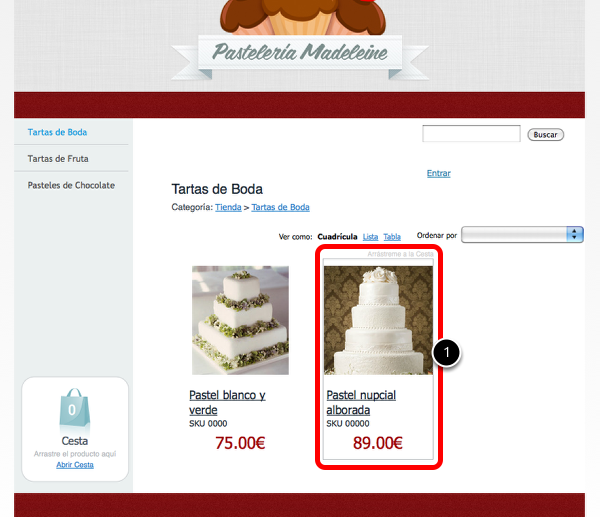
Aquí podemos ver el producto que añadimos en pasos anteriores. Haz clic en el producto (1).

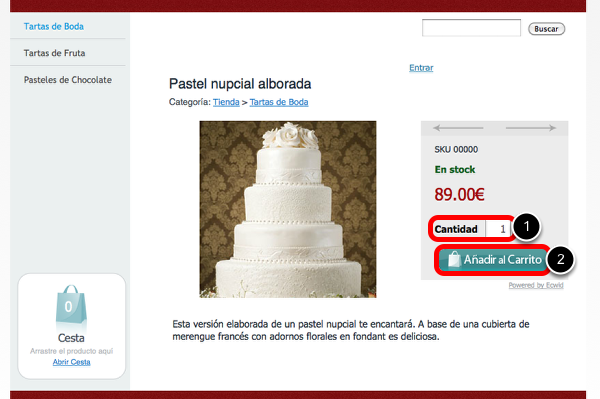
Aparecerá a continuación el precio y la descripción del producto, selecciona la cantidad que quieres comprar (1) y haz clic en Añadir al carrito (2).

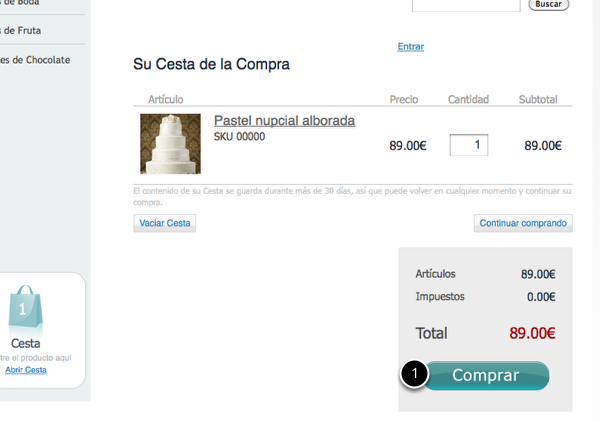
A continuación se te mostrará la cesta de compra donde podrás ver los datos de los productos que has añadido. Haz clic en Comprar (1)

Elige el método de pago (1), introduce tus datos (2) y procesa tu pago.

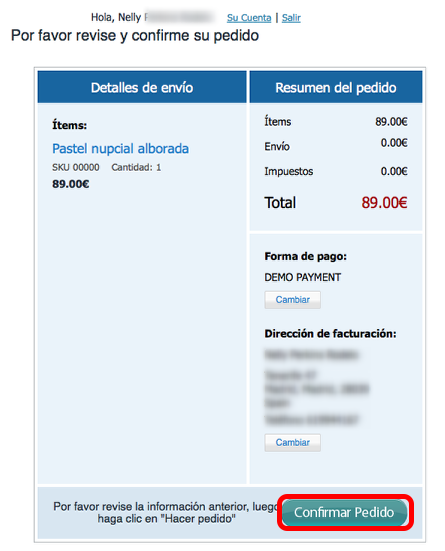
Revisa que tus datos sean correctos y haz clic en Confirmar Pedido. Al hacer clic en Confirmar Pedido el usuario recibirá un correo con los datos de su pedido y tu recibirás un correo con los datos del usuario y de su pedido.
Hemos terminado. Tu carrito de compra funciona perfectamente. Si deseas puedes empezar a agregar más productos en el panel de control de Ecwid.
Más funcionalidades

Este documento de ayuda fue hecho para ayudarte a implementar el carro de compra de Ecwid en tu sitio web de Cloud Site. Puedes aprender más sobre cómo manejar tu tienda en línea en la sección Base de conocimientos en el panel de control de Ecwid. Esto incluye:
– Editar productos y categorías
– Base de datos de tus compradores
– Las ordenes de tus clientes
– Envío y pagos
Junto con muchas otras funcionalidades…

