
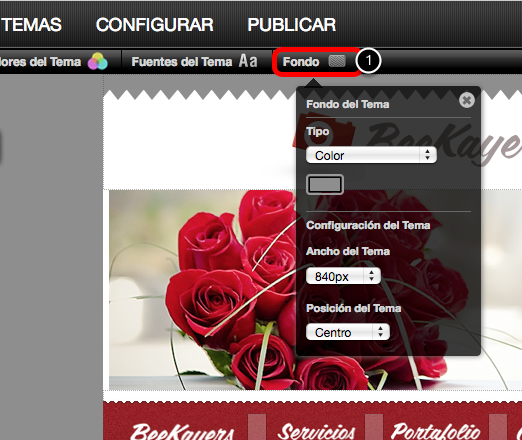
Lo que harías normalmente para cambiar el fondo de tu sitio web sería hacer clic en el botón superior de Fondo (1) y luego seleccionar una imagen o un color. Al hacer esto todas las páginas de tu sitio web tendrán el mismo fondo. Sin embargo existe una manera de cambiar el fondo de una sola página usando CSS.
OPCIÓN 1. Cambiar el color de fondo

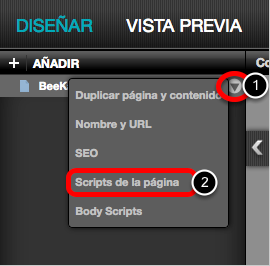
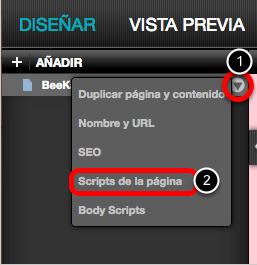
1. Pasa el cursor por encima de la página a la que le quieres cambiar el color de fondo y haz clic en el icono con forma de flecha
2. Selecciona Scripts de la página en el menú desplegable

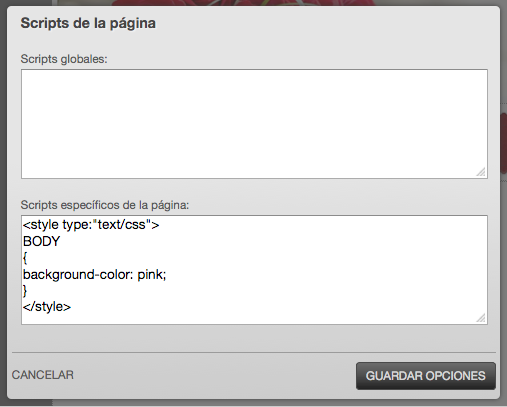
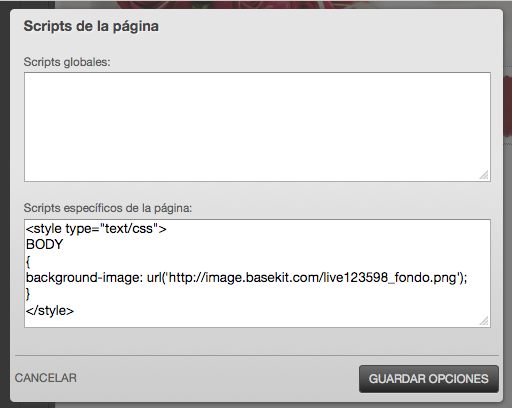
Pega el siguiente código en el cuadro de Scripts específicos de la página:
<style type:"text/css"> BODY { background-color: pink; } </style>
Este código creará un fondo de color rosa en tu página. Puedes usar los Nombres de Colores o su código Hex.
Haz clic en Guardar Opciones cuando termines.

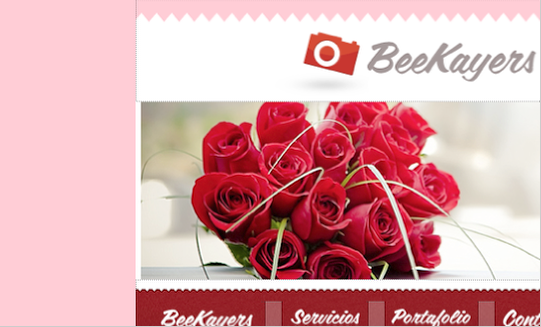
Así es como se verá tu página. Ve a una página diferente para que veas que solo ha cambiado el color de fondo de la página a la que añadiste el código.
OPCIÓN 2. Añadir un patrón al fondo

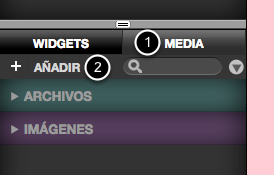
1. Haz clic en la pestaña MEDIA
2. Haz clic en el botón AÑADIR

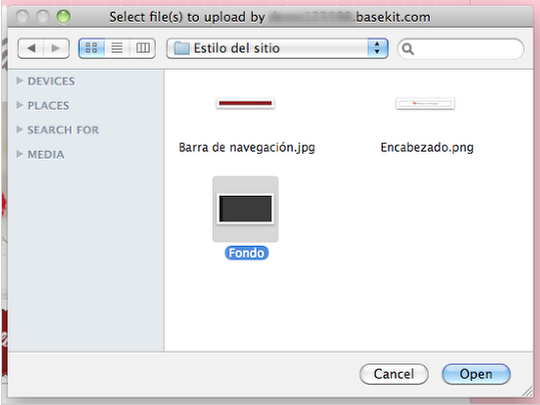
Busca tu patrón en tu ordenador, seleccionalo y haz clic en el botón Abrir

1. Pasa el cursor sobre tu imagen para que se muestre el icono de información y haz clic en él.
2. Selecciona la URL de tu imagen y copiala
NOTA: Para copiar la URL, arrastra el cursor sobre ella para seleccionarla y haz clic en Ctrl+C (Windows) o Cmd+C (Mac).

1. Pasa el cursor por encima de la página a la que le quieres cambiar el fondo y haz clic en el icono con forma de flecha
2. Selecciona Scripts de la página en el menú desplegable

Pega el siguiente código en el cuadro de Scripts específicos de la página:
<style type="text/css"> BODY { background-image: url('http://image.basekit.com/live123598_fondo.png'); } </style>
Reemplaza la URL que aparece en este código con la URL de tu imagen. Ten cuidado de no borrar ningún apóstrofe o el código no funcionará.
Este código añadirá un patrón al fondo de tu página. Puedes encontrar más patrones AQUÍ
Haz clic en Guardar Opciones cuando termines.

Así es como se verá el patrón que has añadido al fondo de tu página. Visita una página distinta de tu sitio para que veas que el cambio solo ha ocurrido en la página a la que añadiste el código.
OPCIÓN 3. Añade una imagen a tu fondo

Sube la imagen a tu editor justo como se muestra en la opción anterior y copia la URL de tu imagen.

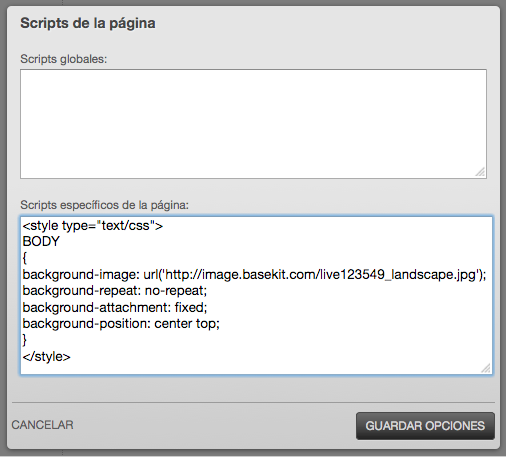
Pega el siguiente código en el cuadro de Scripts específicos de la página:
<style type="text/css"> BODY { background-image: url('http://image.basekit.com/live123549_landscape.jpg') !important; background-repeat: no-repeat; background-attachment: fixed; background-position: center top; background-size: 100% 100%; /*Esta línea hará que la imagen se expanda y cubra la pantalla*/ } </style>
Reemplaza la URL que aparece en este código con la URL de tu imagen. Ten cuidado de no borrar ningún apóstrofe o el código no funcionará.
Este código añadirá una imagen al fondo de tu página.
Haz clic en Guardar Opciones cuando termines.

Así es como se verá la imagen que has añadido al fondo de tu página. Visita una página distinta de tu sitio para que veas que el cambio solo ha ocurrido en la página a la que añadiste el código.
NOTA: Nosotros no recomendamos el uso de imágenes grandes como esta para cubrir tu fondo. Esto hará que tu página se cargue lentamente y puede llegar a desesperar a tus usuarios. Por otro lado, añadir una imagen como esta puede resultar en una visualización diferente por parte de tus usuarios dependiendo del tamaño de sus pantallas. Esta es una imagen fija, así que si alguien con una pantalla más grande que la tuya entra a tu sitio, verá unos bordes blancos en la parte de su pantalla que tu imagen no alcance a cubrir.
